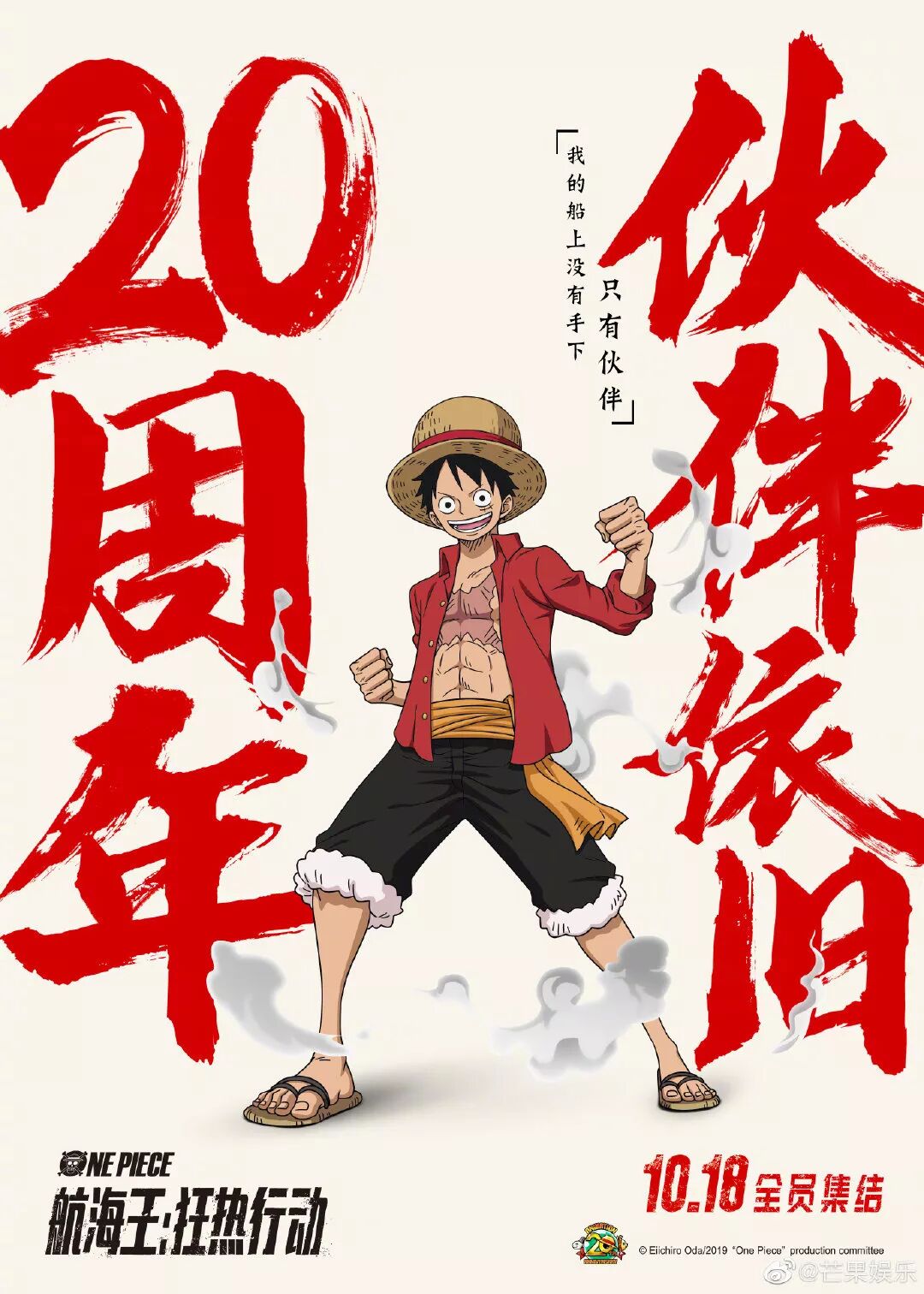
“航行在中国,梦想不完结”那个童年最熟悉的boy,
海贼王又回来啦!

近日,电影《航海王:狂热行动》,
即将在中国上映啦!
而首先爆红的,却是它的海报。

作为海贼王20周年剧场版,
本次的海报也是颇费心思。
草帽团的航行中,
分别融入了皮影、陶瓷、水墨、刺绣,
四大中国传统艺术当中。
航行在中国·皮影
这张海报采用了中国传统艺术,
皮影当中的经典元素,
海报多处采取了模糊化处理,
力求最大程度还原皮影,
表演过程中的画面。

航行在中国·陶瓷
陶瓷为主题的海报,
背景形象干脆就采用了瓷瓶作为主元素,
将船巧妙地融入了瓷瓶的图案当中,
生动而贴切。

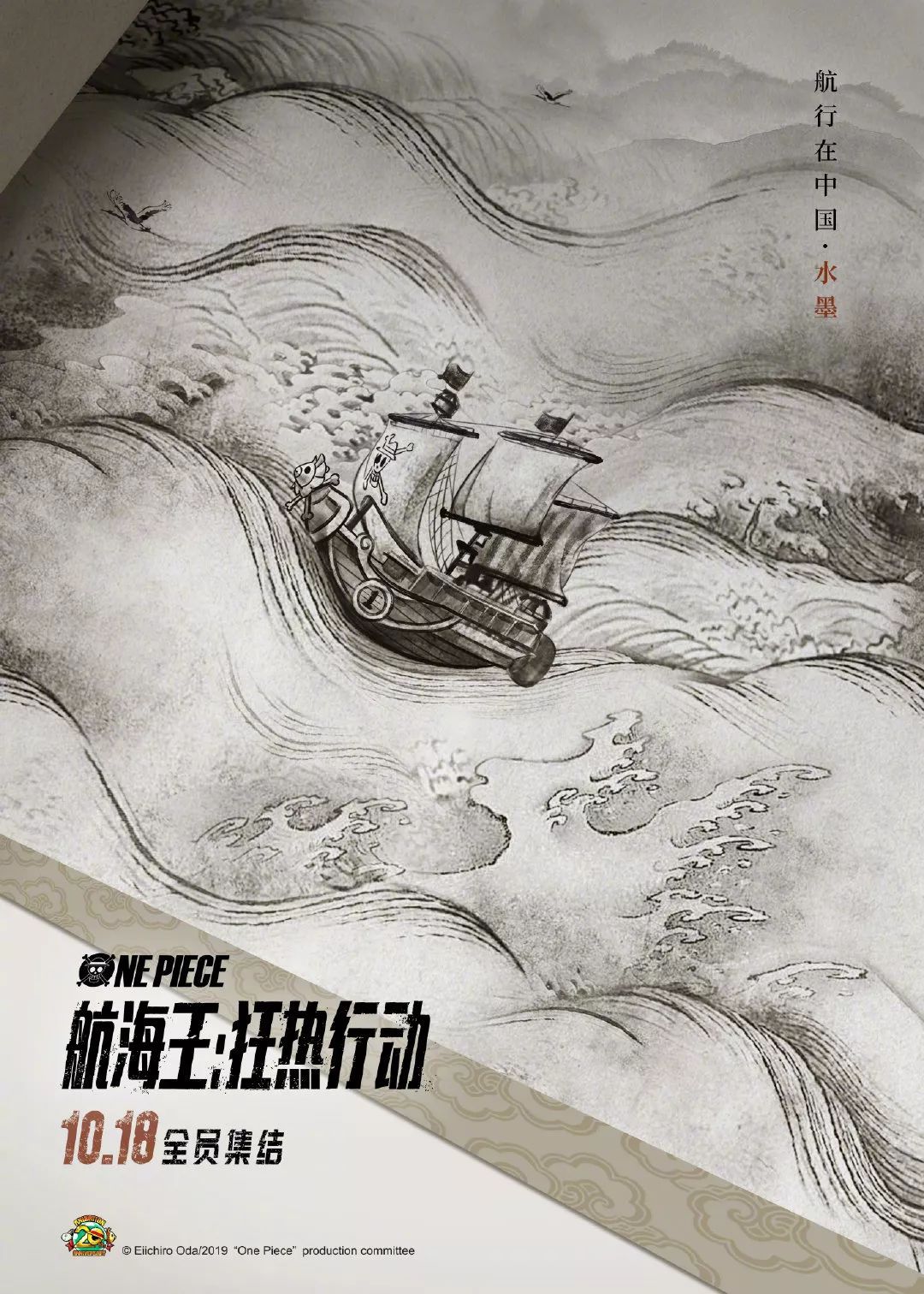
航行在中国·水墨
古风古色,浑然天成,
水墨作为中国传统艺术,
也代表了无数人的情结,
海报的大篇幅墨色勾勒,
也别有一番风味。

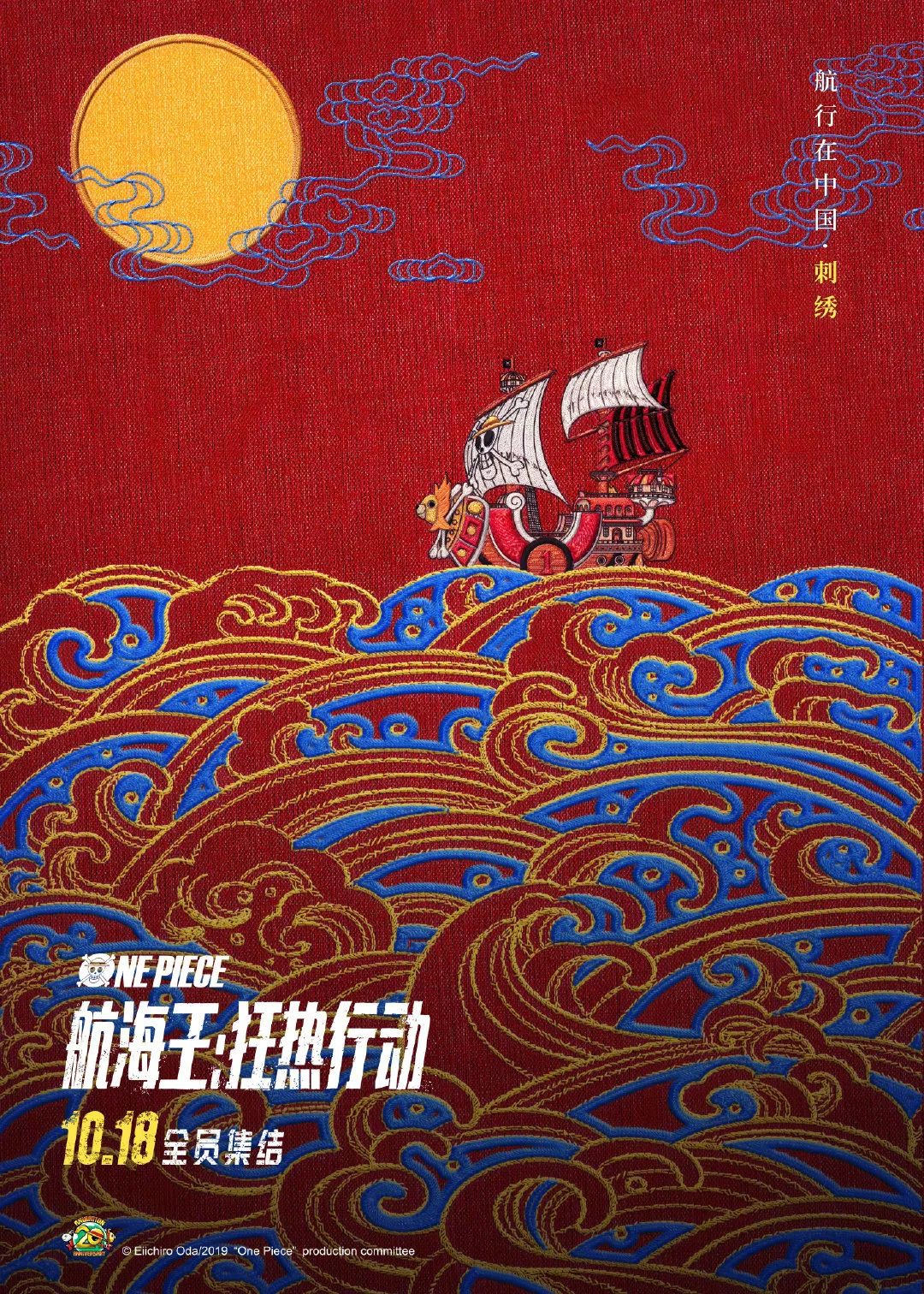
航行在中国·刺绣
作为本系列最受欢迎的一张海报,
刺绣主题的确是有它的资本,
蓝黄红的配色让画面十分鲜明,
整张海报刺绣的颗粒感突出,
宛然一副精美的刺绣摆在眼前,
创意和设计都非常亮眼!

不可否认,《航海王:狂热行动》的这组海报非常成功,既拉近了和中国观众的距离,又将自己的信息巧妙地传播了出去。
讲回海报本身,为什么小小的几张海报有那么大的作用呢?海报作为视觉传达最重要的形式之一,至今还占领着重要的宣传地位,优秀的海报设计不仅清楚地向受众传达了信息 , 而且在功能性与审美性上也具有其独特的风格。
而海报的几大主要功能:传播信息、利于企业竞争和刺激大众需求,也让它一直成为宣发口的焦点,今天,就和数艺君一起,通过一个案例,来领略一下海报的制作设计过程吧。
焦炭与火星实战
案例素材:
https://pan.baidu.com/s/1MMTf5CwcQo2dcxA8rA2QuA&shfl=sharepset
提取码:30m4
视频教程:
焦炭与火星上集:
焦炭与火星下集:
最终效果:

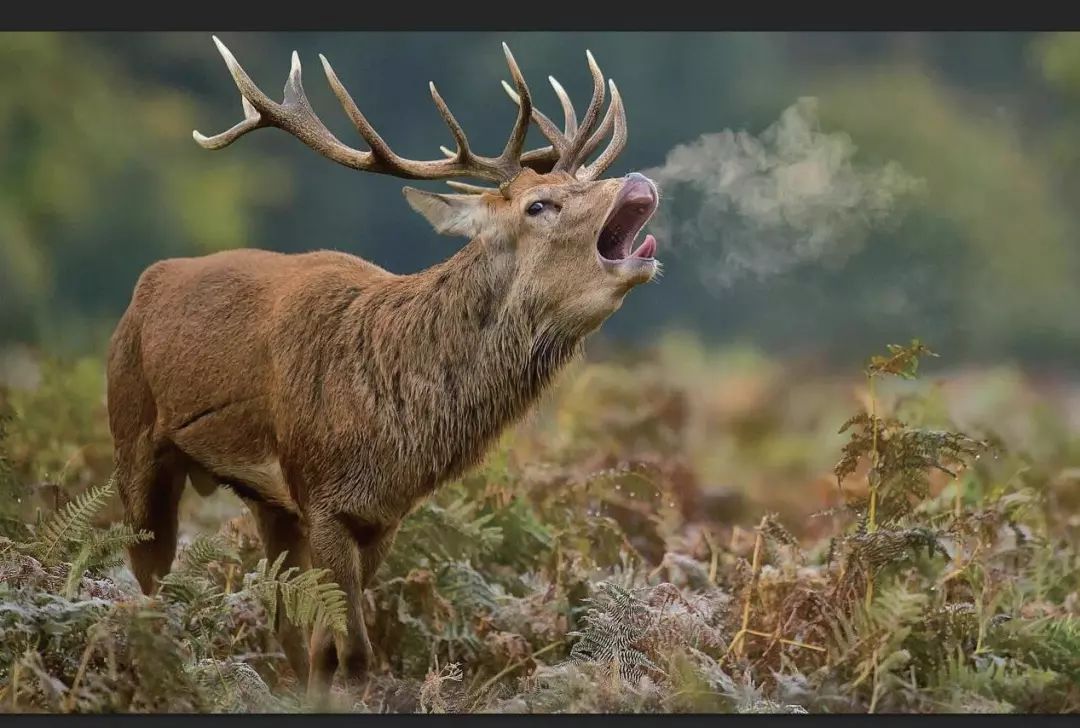
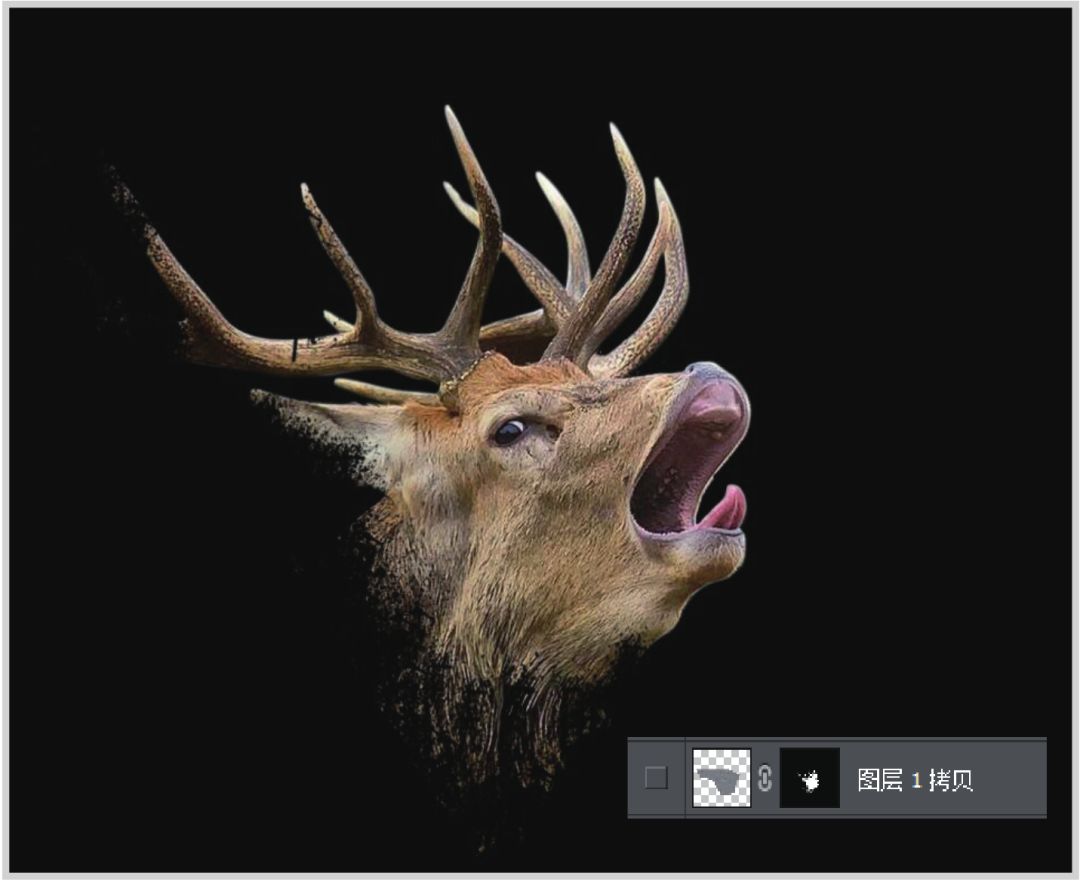
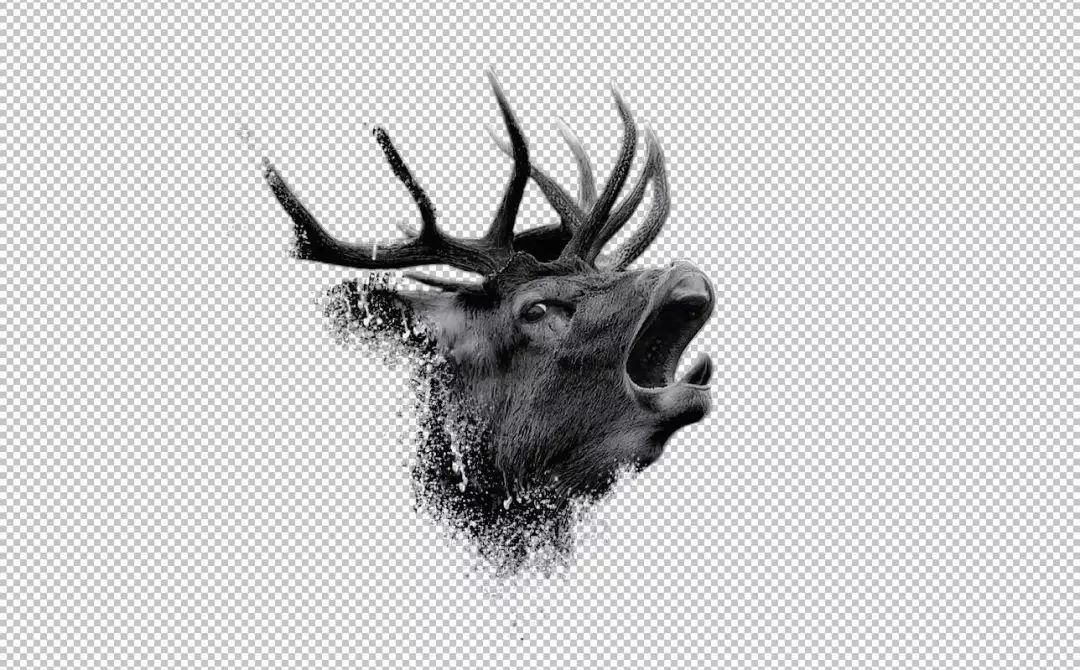
01 将鹿的素材图导入到Photoshop画布中。

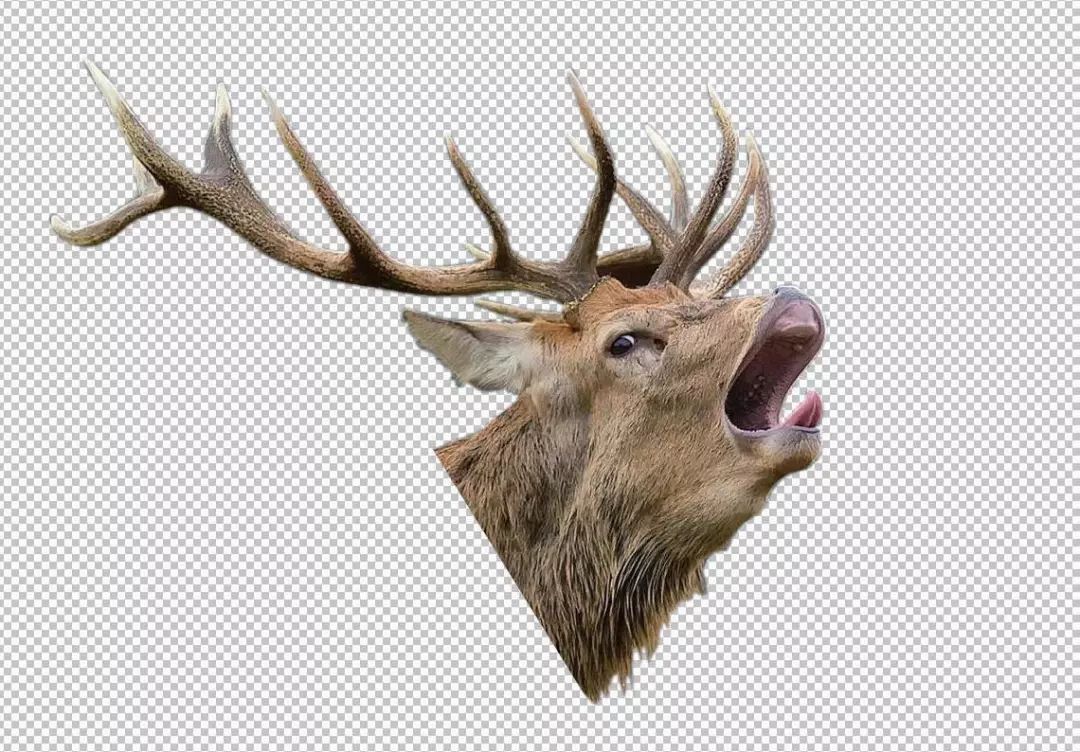
02 使用钢笔工具将鹿的头部抠图。

03 新建黑色画板,将背景色转换成黑色,前景色为白色。

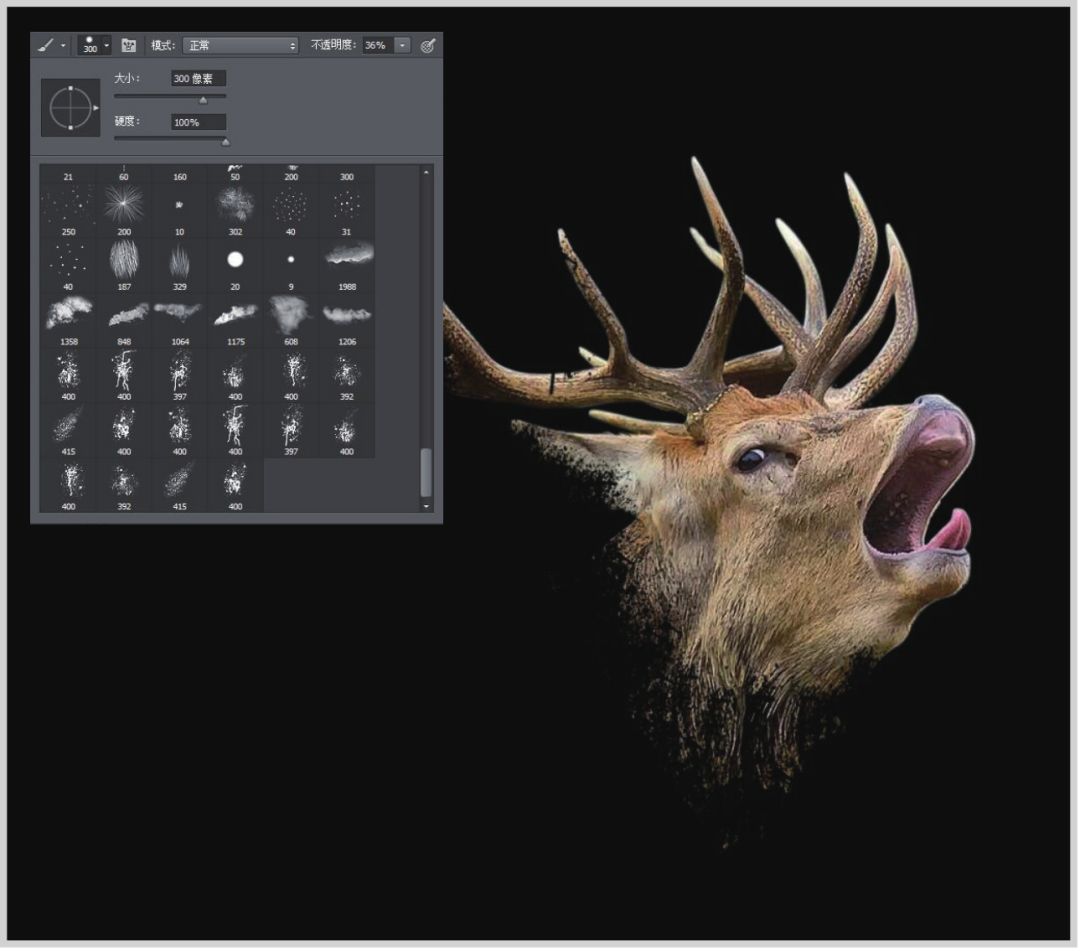
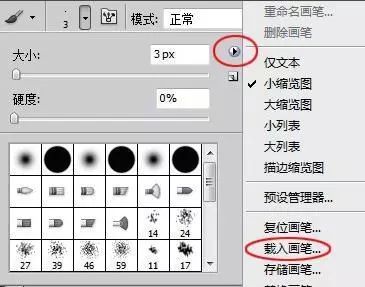
04 将素材中所给笔刷导入到Photoshop笔刷设置中。

Photoshop导入笔刷的方法
打开Photoshop软件,左侧工具箱内可以找到画笔工具,快捷键为“B”。

单击笔刷栏的小三角,选择“载入笔刷”命令。选择你下载好的笔刷文件,单击载入。完成后在笔刷栏就可以找到它并使用了。
05 给鹿头新建图层蒙版,用黑色笔刷,任选所给的素材笔刷将鹿头不需要的地方遮盖住,制造出被火烧过的样子。

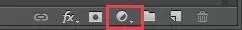
06 添加黑白调整图层,将素材转化成黑白色。

【黑白调整图层】的使用方法

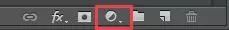
在Photoshop中,右下角处有增加黑白调整层的图标(即图中红框标出的图标)。单击之后会出现一个新的带蒙版的黑白调整层。
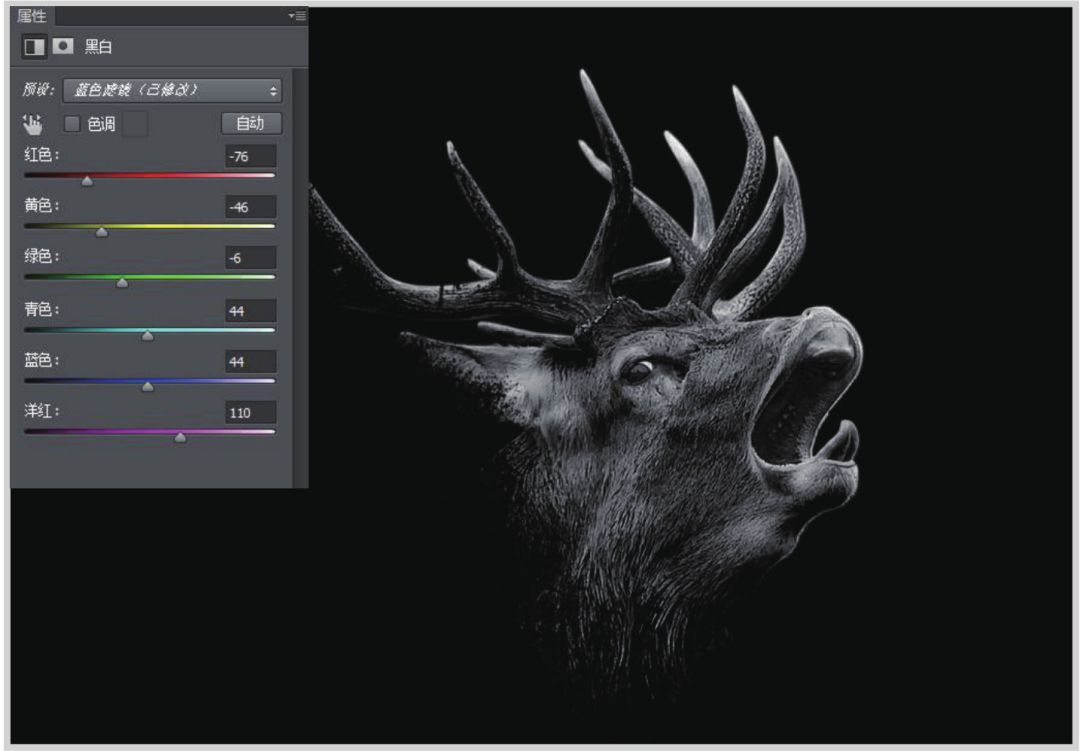
07 添加黑白调整图层后,“预设”选择蓝色滤镜,去调整每一个色调,如图所示。“红色”设为-76,“黄色”设为-46,“绿色”设为-6,“青色”设为44,“蓝色”设为 44,“洋红”为110。

黑白调整图层和去色有什么不同?
黑白调整图层是专门用来制作黑白或单色图片的工具。当然,我们可以把图片去色直接变成黑白效果,但这种黑白效果不够专业。黑白调整图层的功能强大很多,创建黑白调整图层后,图片会变成黑白效果,不过在设置面板中仍然能对图片的原有颜色进行识别,我们可以调节不同的颜色的数值来加深或减淡某种颜色区域的明暗,而不会影响其他颜色部分。这样我们调出的黑白图片的层次感非常强。
调整面板上有着色选项,有点类似“色相 / 饱和度”面板中的着色选项,勾选后就会变成相应的单色图片。黑白调整图层的着色更为复杂,同样也可以识别原图片颜色,可以微调局部明暗。
08 调整后的效果如图所示。

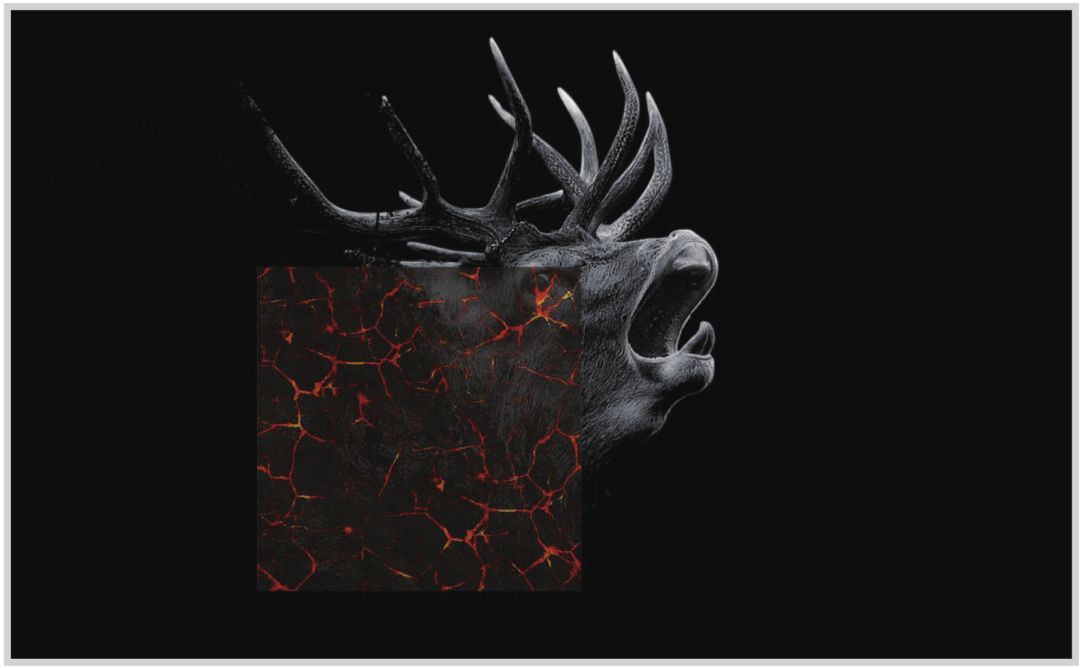
09 将焦炭素材置入Photoshop画布中,用矩形选框工具选择其中一部分拖曳到海报画布中。

10 将焦炭素材缩小放置在合适的位置。

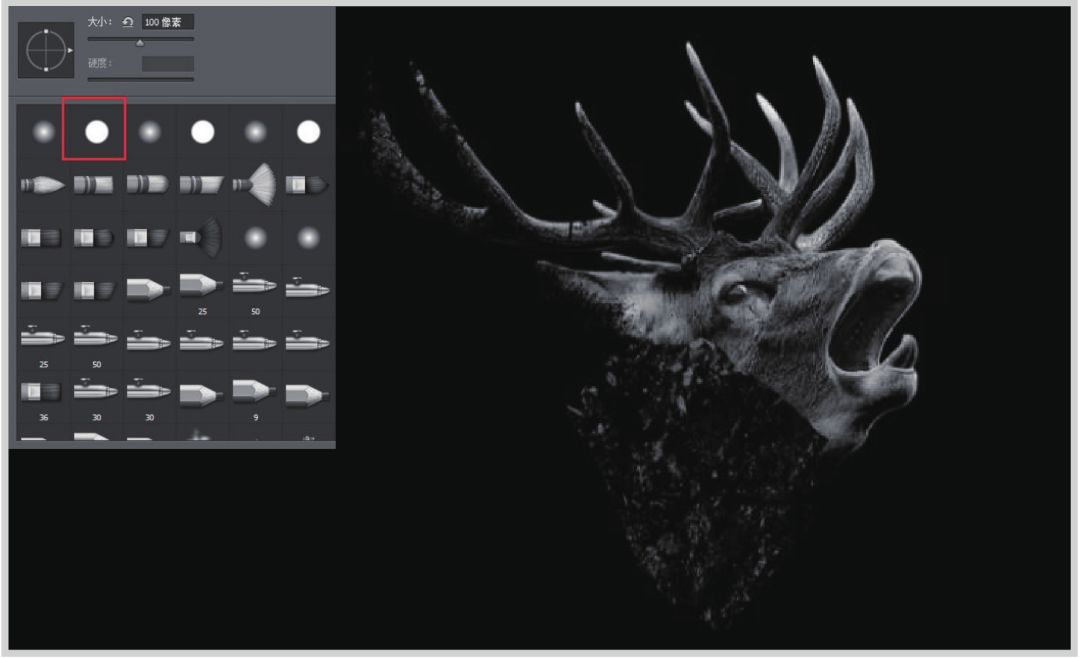
11 给图层添加白色蒙版,选择使用黑色圆形硬边圆的笔刷,不透明度设为100%。将一定要去掉的边缘直接用黑色画笔在蒙版上遮盖掉。(注意:硬边缘的画笔用于去掉不需要的边缘,柔边画笔用于图片的完美融合。)

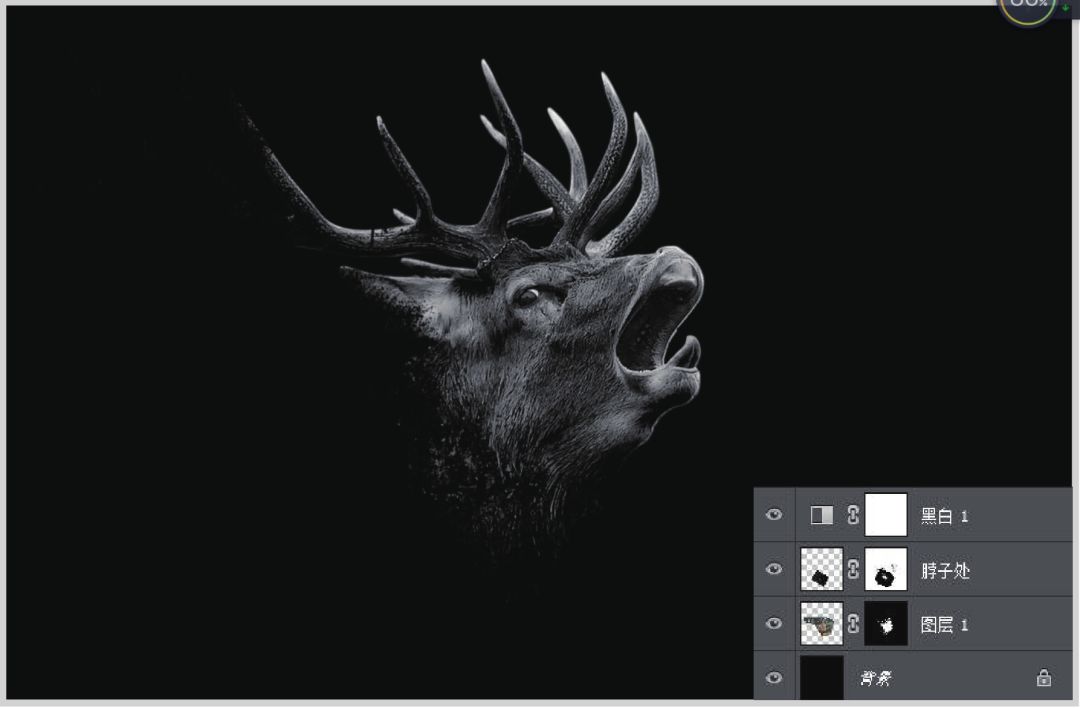
12 使用素材中给到的笔刷,在上一步的基础上进行进一步的细节遮盖融合。

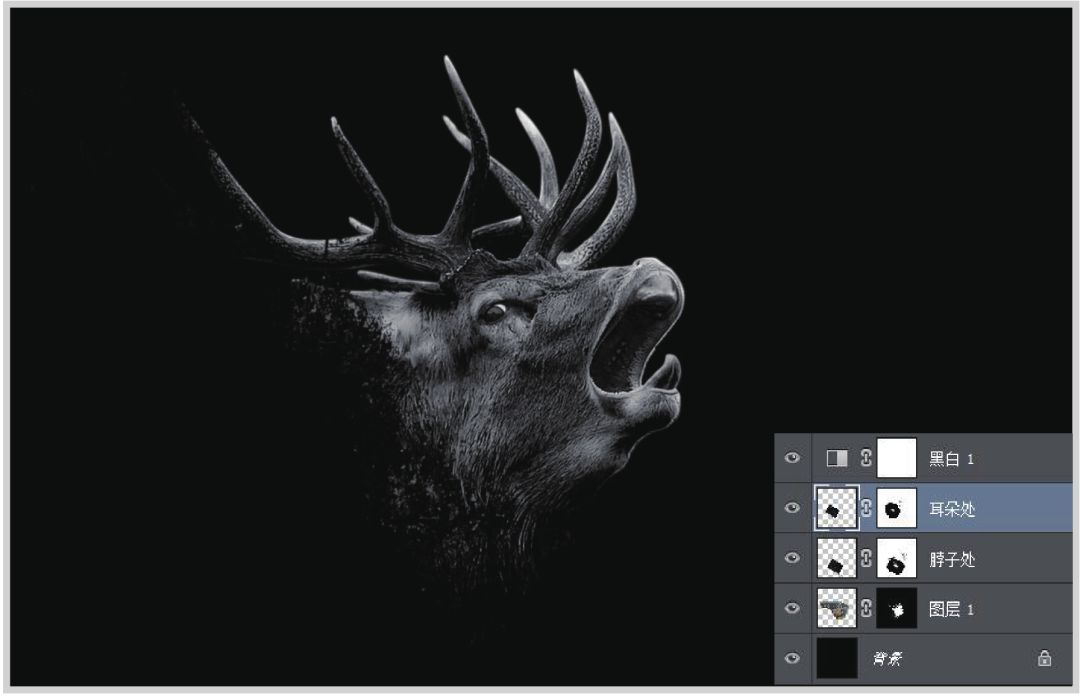
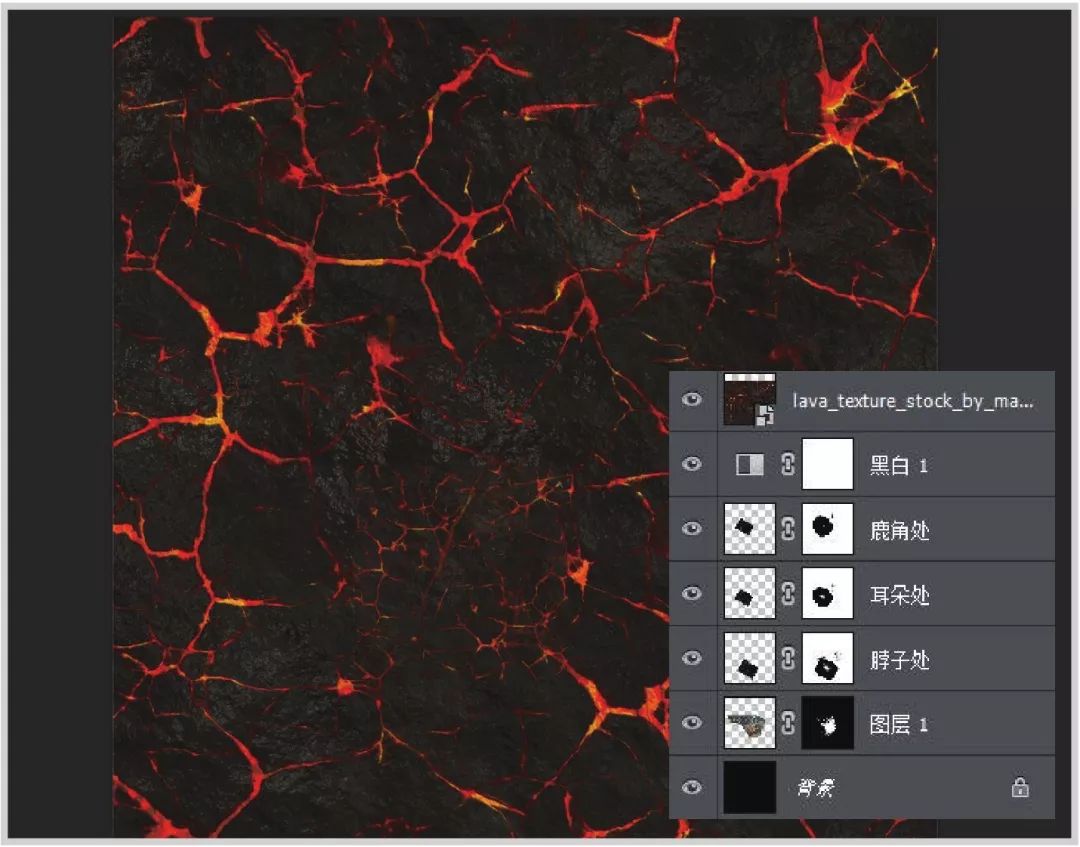
13 将名称为“脖子处”的图层复制,放在鹿的耳朵位置进行图层处理,并把图层名更改为“耳朵处”。

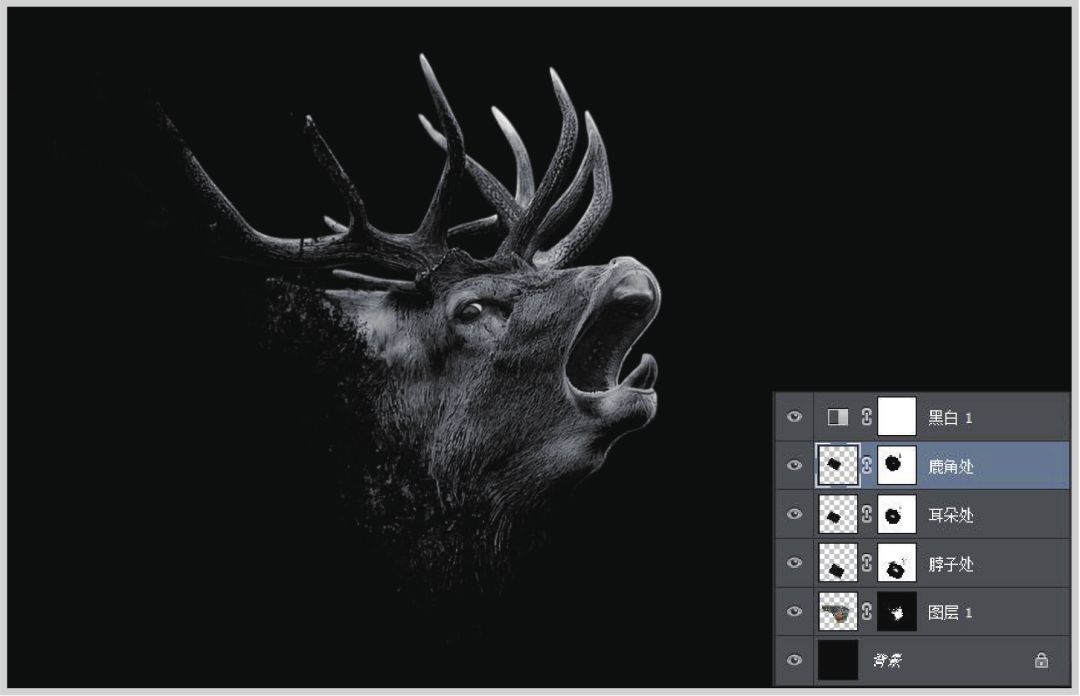
14 将名称为“脖子处”的图层复制,放在鹿角的位置进行图层处理,并把图层名更改为“鹿角处”。

15 此处完成效果如图所示。

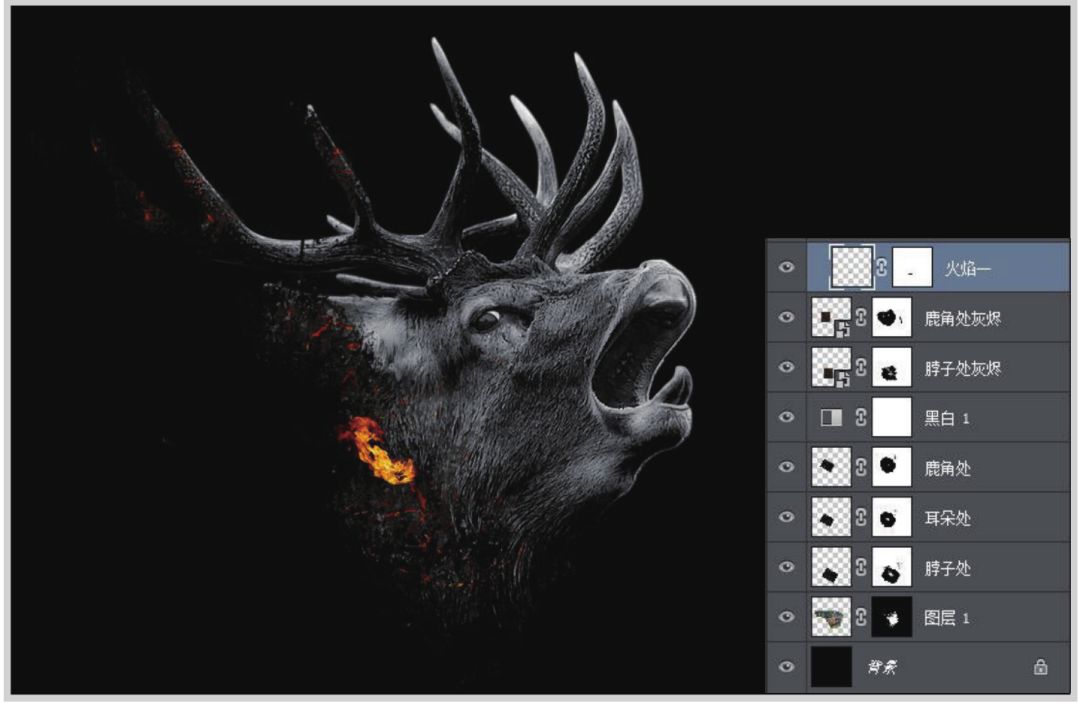
16 将火山原浆素材置入画布,将该图层至于黑白调整图层上方。

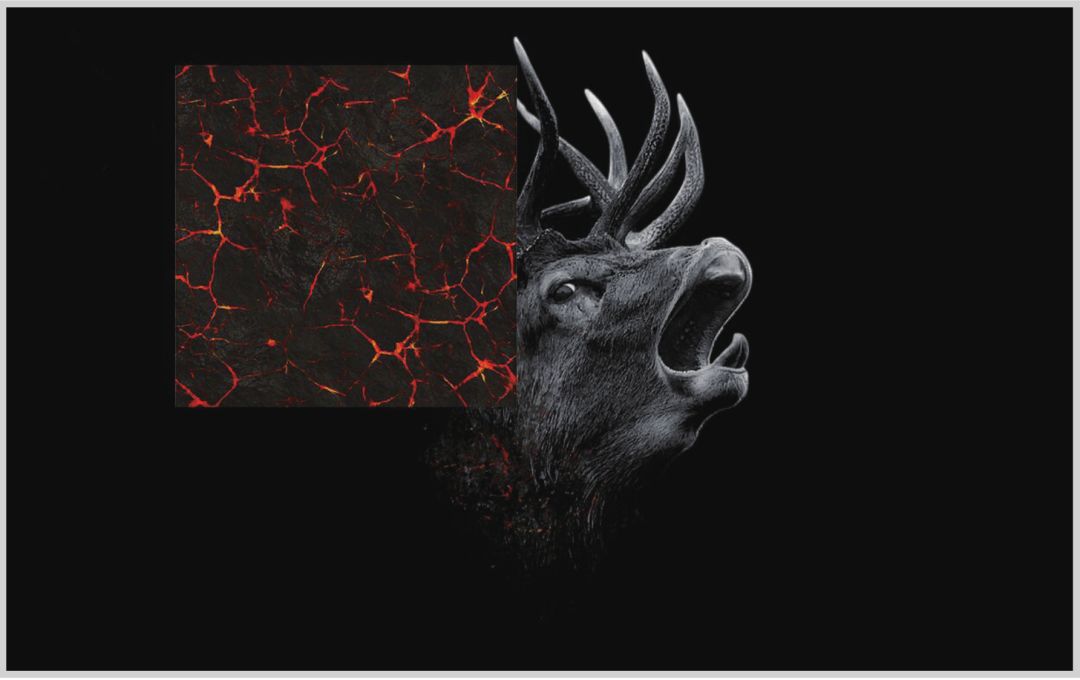
17 将素材缩小放置在脖子处合适的位置。

18 给该图层增加蒙版,并先用黑色实边画笔将不需要的边缘遮盖擦除,再用素材笔刷进行细致调整。

19 将火山原浆素材再一次导入,素材缩小放置在鹿角处合适的位置。

20 给该图层增加蒙版,并先用黑色实边画笔将不需要的边缘遮盖擦除,再用素材笔刷进行细致调整。

21 将火焰素材导入。请注意,火焰的搭配选择不唯一,可以任意搭配组合。

22 第一个火焰素材置入后等比缩小,并放置在相对合适的位置,图层混合模式设为变亮(火焰在黑色背景下不需要抠图,直接改变图层混合模式为变亮即可)。

23 根据自己希望的火势走向,添加蒙版并使用黑色画笔进行调整。

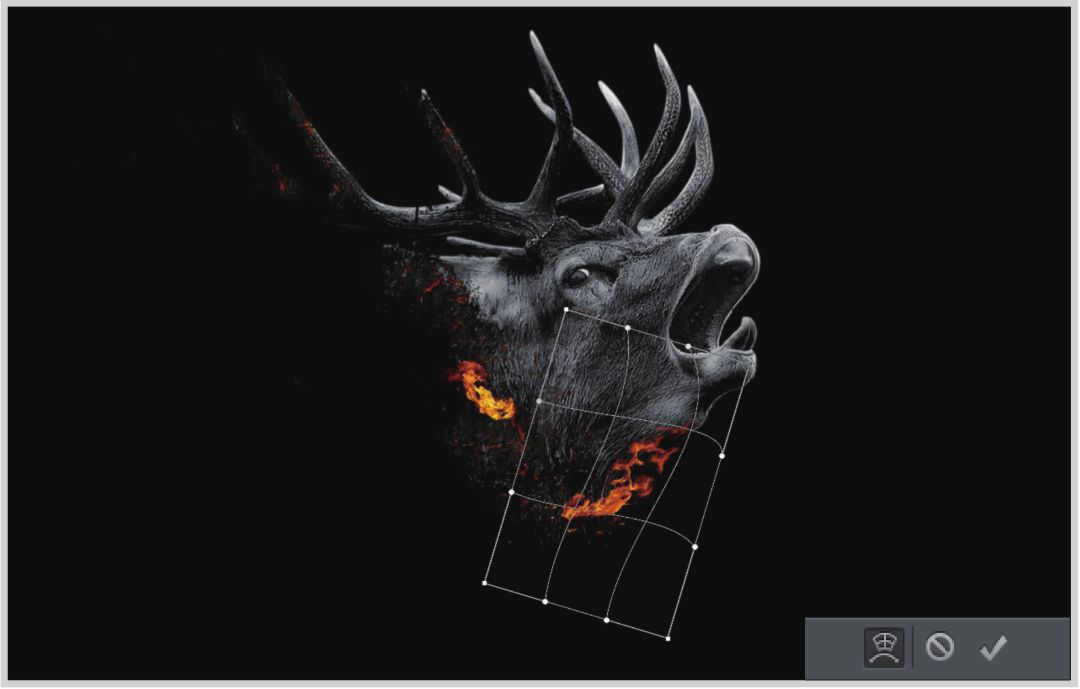
24 第二个火焰素材置入后等比缩小,并放置在相对合适的位置。

【自由变换 & 变形】介绍
在按快捷键“Ctrl”+“T”启动变换工具后单击公共栏中的自由变换图标,图像即会生成一个弯曲网格,网格将图像分为了9个部分。
此时拖动图像任意部位即可产生弯曲的效果,拖动位于互为
对角的4个角可以移动,并且还可以更改角点的方向线的角度和长度,令角点处呈现锐角或钝角。
25 图层混合模式设为变亮(火焰在黑色背景下不需要抠图,直接将图层混合模式改为变亮即可)。

26 如果希望火焰的走向根据自己的素材而变化, 就 选中素材按快捷键“Ctrl”+“T”,再单击自由变换图标(左下角第一个图标),会出现调整变形网格,移动网格中的点即可进行变形操作。

27 将第三个火焰素材置入后等比缩小,并将其放置在相对合适的位置,图层混合模式设为变亮(火焰在黑色背景下不需要抠图,直接改变图层混合模式为变亮即可)。

避免来回使用重复的素材
我们在做合成的时候,一定要注意素材的多样性,避免重复
使用同样的素材,否则最终作品会非常假。
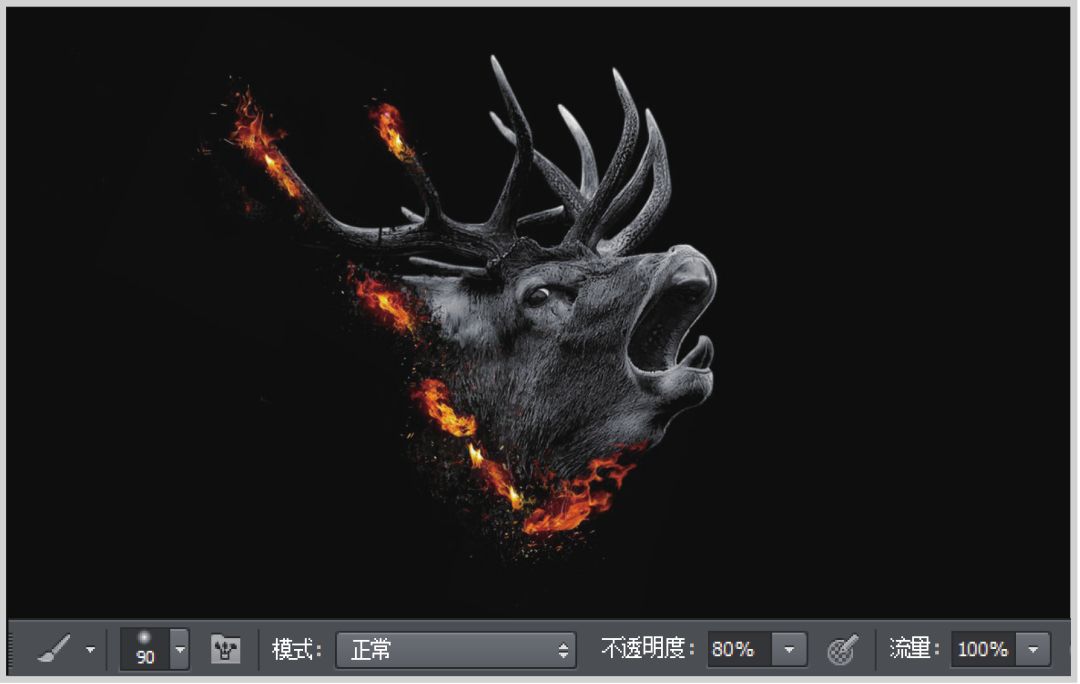
28 根据自己希望的火势走向,添加蒙版并使用黑色画笔进行调整。

29 为了素材的多样性考虑,可以使用套索工具选取图片中的任意部位进行制作。按照之前的操作思路将鹿角处的效果处理完成。

30 所有的火焰素材效果制作如图所示。

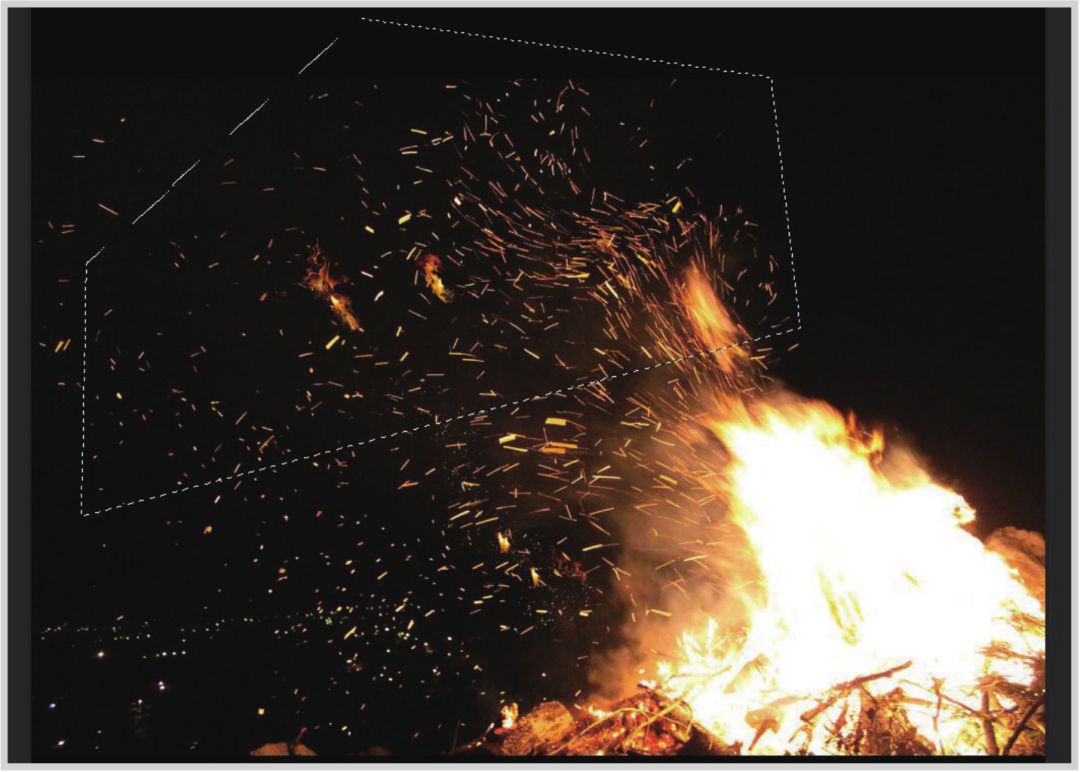
31 将火花素材置入。

32 在素材中选出所需要的部分。

33 根据之前的蒙版合成思路,在火焰的边缘适当加入喷溅出的火花。火花素材处理效果如图所示。

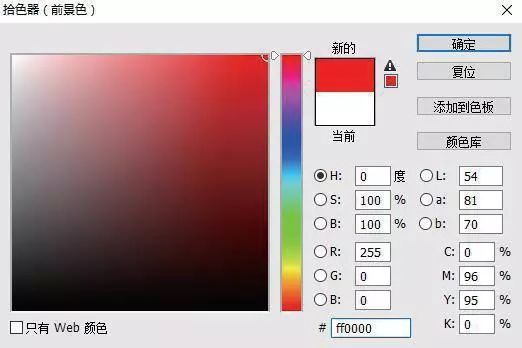
34 新建图层,图层混合模式为滤色。选用红色柔边画笔,“不透明度”设为80% 左右。“拾色器”中选择红色,色值为 #ff0000。


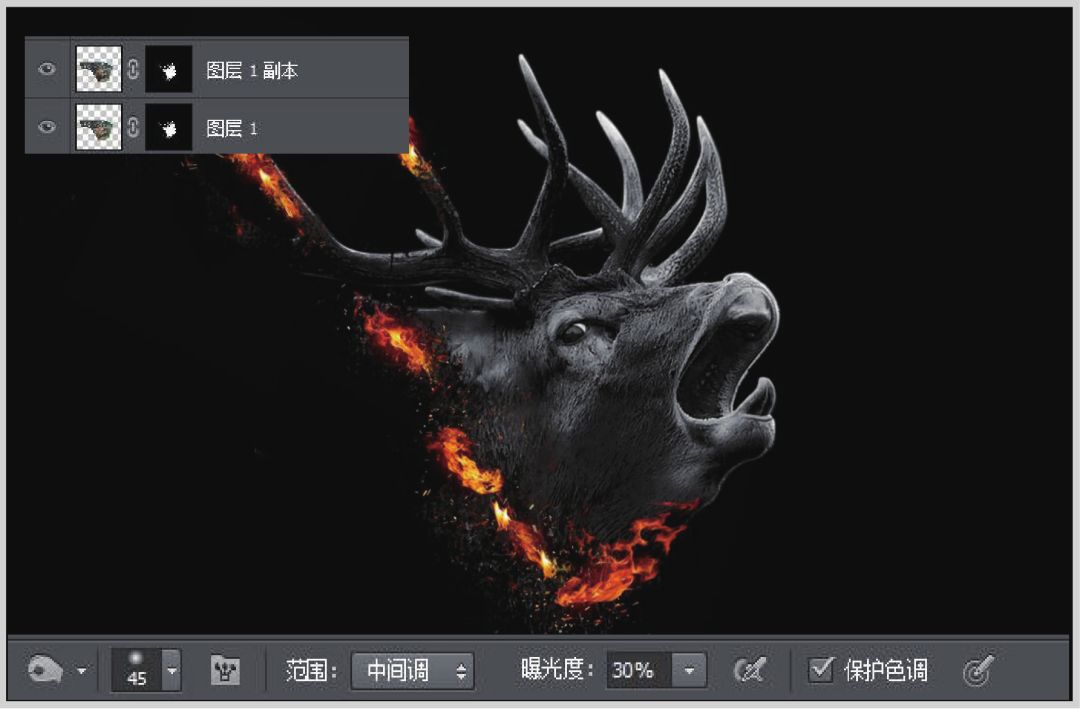
35 给整体的鹿头增加层次感。将鹿头的最初始图层复制一份,并且放在所有图层的最上方,使用加深工具,在鹿角和头部与火焰交接处涂抹加深,加深工具的曝光度在30%左右。

【加深工具】的使用方法
在Photoshop中,加深工具(快捷键为“O”)用来将图像变暗,将颜色加深。
加深工具的位置在工具栏的减淡工具组里,使用加深工具时,可设置加深工具的主直径、硬度、曝光度及范围。
36 将加深图层的“混合模式”改为叠加,“不透明度”设为50%左右,效果如图所示。

【混合模式:叠加】的使用方法
叠加模式:
此模式会得到当前图层图像的色彩与下层图像的色彩进行混合的效果,而且可以让图像的暗处加深或亮处增亮,适合在加强对比度和提高饱合度时使用。
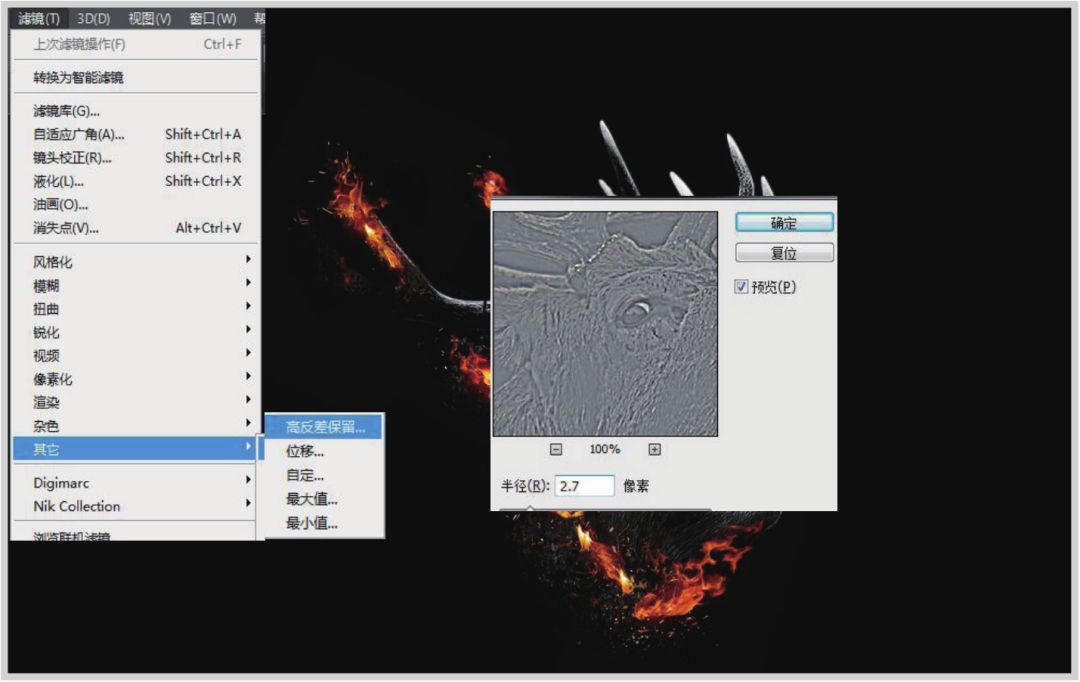
37 添加HDR效果,执行“滤镜>其他>高反差保留”命令,高反差保留的半径数值设置为2.7像素。

【高反差保留】的使用方法
高反差保留滤镜可以在有强烈颜色转变的地方按照指定的半径保留边缘细节,并且不显示图像的其余部分。该滤镜对于从扫描图像中取出艺术线条和大的黑白区域非常有用。
通过“半径”值可调整原图像保留的程度,该值越高,保留的原图像就越多。如果该值为0,则整个图像变为灰色。
38 添加高反差保留滤镜后的效果如图所示。

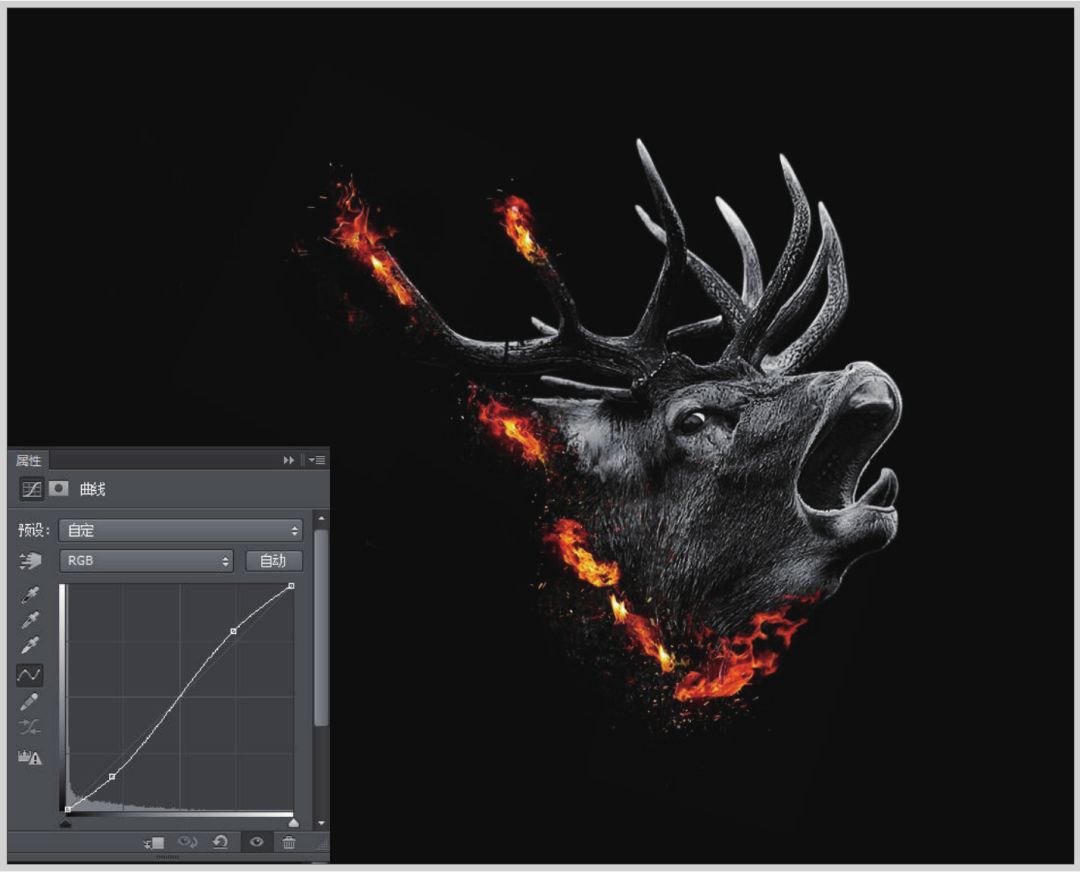
39 给所有图层添加曲线调整图层,使暗部更暗,亮部提亮,曲线调整完成后将“不透明度”改为78%,效果如图所示。

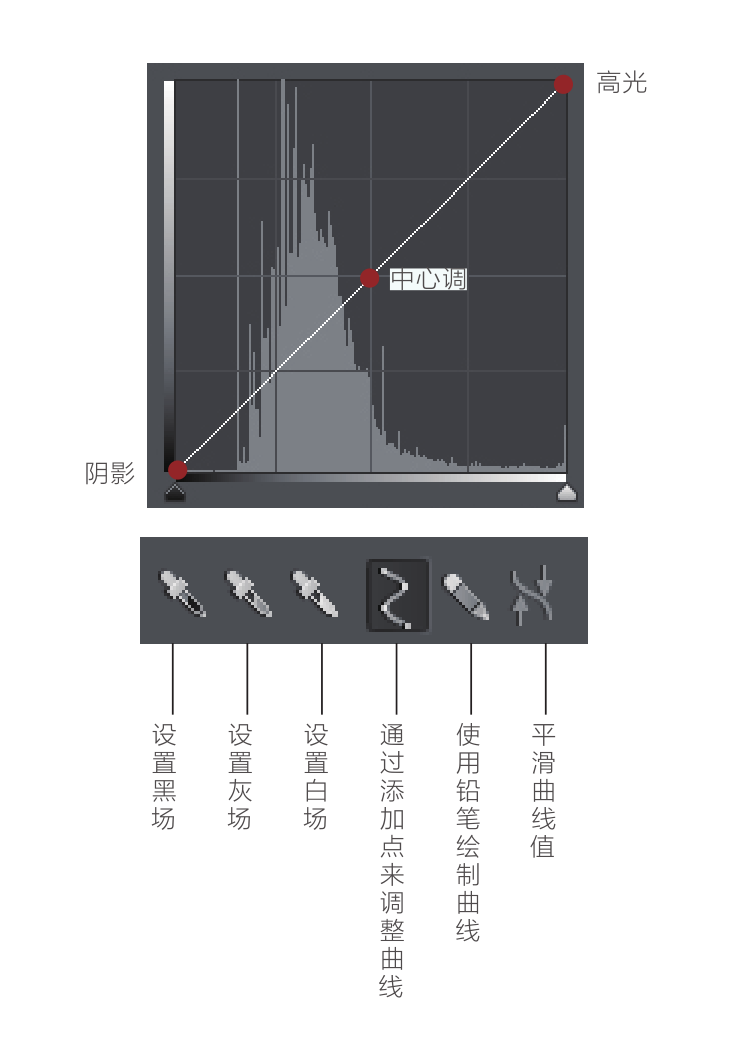
【曲线调整层】的使用方法

在Photoshop中,右下角处有增加曲线调整层的按钮(即如图红框标出的按钮)。按下之后会出现一个新的带蒙版的曲线调整层。
曲线:
允许调整图像的整个色调范围。但是,“曲线”不是只使用3个变量(高光、暗调、中间调)进行调整,而是可以调整0~255范围内的任意点,同时保持15个其他值不变。也可以使用“曲线”对图像中的个别颜色通道进行精确的调整。

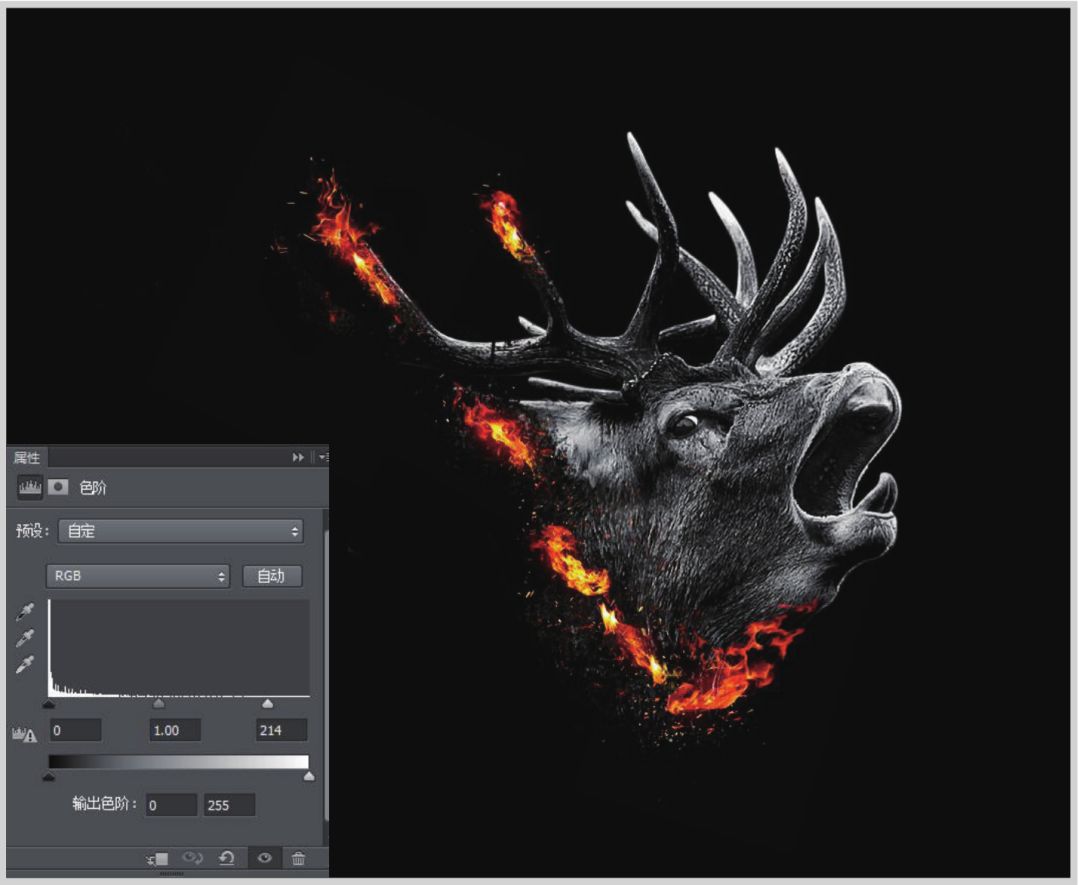
40 给整体图层添加色阶调整蒙版 , 演示数值为 0、1、214,不透明度为70%。

【色阶】的使用方法
输出色阶:
可以限制图像的亮度范围,降低对比度,使图像呈现褪色效果。
41 整体视觉效果完全用黑、白、灰会太过于单一,为了给整体图层添加一些色彩感,再加一个曲线调整图层,此时整体鹿头偏黄色,效果如图所示。

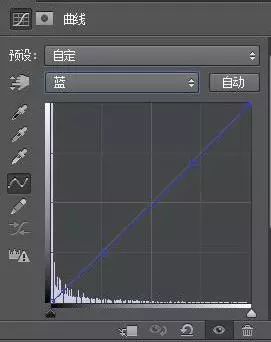
42 在曲线调整面板中,在默认的“RGB”处单击,在打开的下拉列表中选择蓝色,调整曲线,上拉加绿,下拉加蓝。

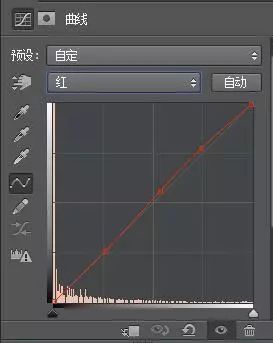
43 在曲线调整面板中,在默认的“RGB”处单击,在打开的下拉列表中选择红色,调整曲线,上拉加红,下拉加绿。

44 添加背景素材。

45 按快捷键“Ctrl”+“T”,然后将素材拉大,将图层叠加模式改为滤色,“不透明度”设为90%。

延伸阅读更多内容可以购买《高转化的设计力 Photoshop视觉设计专业教程》
详细阅读哦!

▼点击“阅读原文”可以直接购买
《高转化的设计力 Photoshop视觉设计专业教程》